 [Bybit] 비트코인 거래소 바이비트 가입 방법 (수수료 20% 할인)
[Bybit] 비트코인 거래소 바이비트 가입 방법 (수수료 20% 할인)
안녕하세요, 이번 글에서는 바이비트 거래소 가입 방법을 자세히 알아보겠습니다. 바이비트는 글로벌 파생 상품 거래소로, 코인 마켓 캡 기준 10위권 안에 드는 규모를 자랑합니다. 다양한 선물 상품을 제공하고, 높은 유동성을 바탕으로 안정적인 거래 환경을 제공하고 있습니다. 또한 사용자 친화적인 인터페이스와 다양한 거래 옵션으로 많은 트레이더들에게 사랑받고 있습니다. 그럼 Bybit에 어떻게 가입하는지 단계별로 살펴보겠습니다. 1. 바이비트 회원가입 홈페이지 다음 링크 를 통해 가입하면 20%의 수수료 할인을 받을 수 있습니다. 꼭 다음 링크를 통한 가입을 진행하세요. https://partner.bybit.com/b/52371 2. 이메일 혹은 휴대폰을 이용하여 인증하기 3. KYC 인증 및 보안설정 바이..
 말티즈: 완벽한 동반자
말티즈: 완벽한 동반자
말티즈는 중형 크기의 개 품종으로, 흰색 털과 장난기 많고 애정 어린 성격으로 유명합니다. 그들은 그리스와 이탈리아가 원산지이며 그리스 섬인 몰타의 이름을 따서 명명되었습니다. 말티즈는 매우 인기 있는 품종이며 애완 동물로 자주 사용됩니다. 말티즈는 매우 지능적인 개이며 쉽게 훈련할 수 있습니다. 그들은 또한 매우 활동적인 개이며 산책, 놀이, 달리기를 좋아합니다. 말티즈는 매우 애정이 많고 친근한 개이며 가족에게 훌륭한 동반자입니다. 그들은 또한 매우 순종적인 개이며 어린 아이들과 잘 어울립니다. 말티즈는 유지 관리가 적은 개입니다. 그들은 짧은 털을 가지고 있어 쉽게 관리할 수 있습니다. 그들은 또한 과체중이 되기 쉽기 때문에 적절하게 먹여야 합니다. 말티즈는 또한 털이 빠지기 쉬우므로 정기적으로 빗..
 [가즈아 계산기] 일부 LG폰에서 키보드에 소수점이 나오지 않는 증상
[가즈아 계산기] 일부 LG폰에서 키보드에 소수점이 나오지 않는 증상
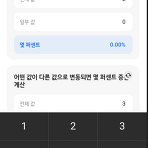
가즈가 계산기가 업데이트 되면서 일부 LG폰의 키보드에 소수점이 보이지 않는 증상이 나타났습니다. 해당 증상은 기존 안드로이드 네이티브 기반 앱에서 리액트 네이티브 기반의 앱으로 플랫폼을 변경하여서 발생한 문제로 아래 내용 참고하셔서 조치 부탁드립니다. 해당 증상은 일부 LG폰에서 발생하는 증상으로 보입니다. 해당 내용에 대해 LG전자 측에서 내놓은 해결 방안으로는 키보드 설정에서 "LG 키보드"를 선택하고 앱을 다시 시작해 보라는 답변을 받았습니다. 이렇게 해도 문제가 해결되지 않는다면 플레이스토어에서 새로운 키보드 앱을 다운로드해 사용해 보는 것을 추천드립니다. 추천드리는 키보드는 다음과 같습니다. - 네이버 키보드 https://play.google.com/store/apps/details?id=c..
React Router는 React에서 SPA(Single Page Application)를 구현하기 위한 라우팅 라이브러리입니다. React Router를 이용하면, URL과 컴포넌트를 매칭시켜 웹 애플리케이션의 페이지를 관리할 수 있습니다. React Router를 사용하면, 웹 애플리케이션을 전체적으로 관리하는 기능과, 페이지마다 개별적으로 관리하는 기능을 분리할 수 있어 구조가 깔끔해집니다. 예를들어, 웹 애플리케이션에서 헤더와 푸터를 공통으로 사용하는 경우, 헤더와 푸터를 라우터로 관리하면 페이지마다 헤더와 푸터를 작성할 필요가 없어 코드 작성 및 관리가 편리해집니다. React Router를 이용하면, URL을 통해 웹 애플리케이션의 페이지를 이동할 수 있어 사용자 경험이 향상됩니다.
React Hooks는 React v16.8부터 추가된 기능입니다. Hooks를 이용하면, 클래스 컴포넌트에서만 사용 가능하던 state와 lifecycle메서드를 함수형 컴포넌트에서도 사용 가능하게 해줍니다. Hooks를 이용하면, useState를 이용하여 컴포넌트의 상태를 관리할 수 있고, useEffect를 이용하여 컴포넌트의 라이프사이클 메서드를 구현할 수 있습니다. useState를 이용하면, 함수형 컴포넌트에서도 state를 관리할 수 있어 상태 관리가 용이해집니다. useEffect를 이용하면, 함수형 컴포넌트에서도 componentDidMount, componentDidUpdate, componentWillUnmount를 구현 할 수 있어 컴포넌트의 생명주기를 관리하는데 편리합니다. 또한..
React를 사용한 SPA(Single Page Application)를 구현할 때, React Router라는 라이브러리를 사용하면 쉽고 효율적으로 구현 할 수 있습니다. React Router는 React에서 사용하는 컴포넌트를 기반으로 URL을 관리하고, 페이지를 렌더링 할 수 있도록 해주는 라이브러리입니다. React Router를 사용하면, 페이지를 렌더링 할 때, 필요한 컴포넌트만 렌더링 하기 때문에 빠른 응답속도를 얻을 수 있습니다. 또한, URL을 사용자에게 제공하여 사용자가 원하는 페이지를 쉽게 찾을 수 있도록 합니다. React Router를 사용하면, Route 컴포넌트를 이용하여 페이지를 렌더링 할 수 있고, Link 컴포넌트를 이용하여 페이지 이동을 할 수 있습니다. 앱 개발시 상..
React 16.8부터 새로 추가된 기능으로, 함수형 컴포넌트에서도 상태 관리와 라이프사이클 메서드를 사용할 수 있도록 해주는 기능입니다. Hooks를 사용하면, 클래스형 컴포넌트보다 간결하고 이해하기 쉽게 코드를 작성할 수 있습니다. 또한, 함수형 컴포넌트를 사용하면, 컴포넌트 성능 최적화에 유리합니다. React Hooks를 사용하면, useState, useEffect등을 사용하여 컴포넌트의 상태 관리와 라이프사이클 메서드를 사용할 수 있습니다. 또한, 커스텀 Hooks를 만들어 로직을 분리하여 재사용 가능하도록 할 수 있습니다. React Hooks를 사용하면, 함수형 컴포넌트를 사용하면서도 클래스형 컴포넌트와 같은 기능을 사용할 수 있습니다.
React.js는 최근 웹 개발에서 인기 있는 JavaScript 라이브러리 중 하나입니다. Facebook에서 개발하여 2013년부터 사용되고 있으며, 현재는 수많은 회사와 개발자들이 사용하고 있습니다. React.js는 컴포넌트 기반의 개발 방식을 제공하여, 개발자들은 재사용 가능한 컴포넌트를 만들어 사용할 수 있습니다. 또한, 상태 관리와 렌더링을 자동으로 처리해주므로 개발자들은 효율적인 웹 애플리케이션을 만들 수 있습니다. React.js를 사용하면, 웹 애플리케이션을 빠르게 개발하고 유지보수할 수 있으며, 성능 최적화를 쉽게 할 수 있습니다. 만약 웹 개발을 진행하는 분들이라면, React.js를 사용해보는 것을 추천합니다.
"이 블로그의 모든 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
- Total
- Today
- Yesterday
