티스토리 뷰
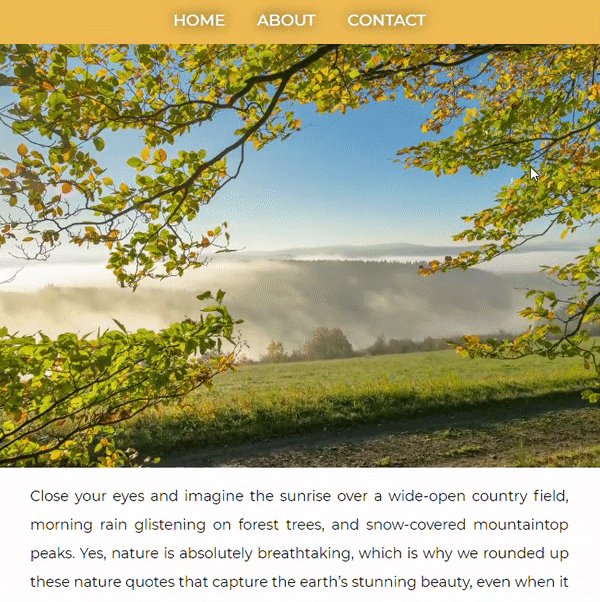
결과물

사용 에디터
Atom Editor
요구사항
1. 아래로 스크롤을 할 때 상단에 메뉴가 고정되게 하는 함수 실행시키기
2. 함수가 실행되면 상단 메뉴 배경 색 바꿔주고 고정키기
HTML
<body>
<div class="header">
<div class="navigation">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Contact</a>
</div>
</div>
<p>
Close your eyes and imagine the sunrise over a wide-open country field, morning rain glistening on forest trees, and snow-covered mountaintop peaks.
Yes, nature is absolutely breathtaking, which is why we rounded up these nature quotes that capture the earth’s stunning beauty, even when it almost seems indescribable.
If you don’t have an outdoor weekend getaway in the works, these outdoor quotes will encourage you to schedule a family road trip as soon as possible.
And if you're planning your own hiking trip or camping adventure, you might become stressed with your to-do list.
To make your worries melt away, simply scroll through these quotes about the wonderful wilderness out there.
Doing so will instantly relax you and make you feel unbelievably grateful for this beautiful planet we get to call home.
“If you truly love nature, you will find beauty everywhere.” "Nature always wears the colors of the spirit." "Look deep into nature, and then you will understand everything better." "Just living is not enough.
</p>
</body>
CSS
body{
margin: 0;
padding: 0;
font-family: "Montserrat";
}
.header{
width: 100%;
height: 600px;
background: url(leaves.jpg) no-repeat 50%;
background-size: cover;
}
.navigation{
width: 100%;
padding: 18px 0;
text-align: center;
}
.navigation a{
font-size: 20px;
text-transform: uppercase;
padding: 0 18PX;
text-decoration: NONE;
color: #fff;
font-weight: 500;
text-shadow: 0 0 20px #000000;
transition: 0.3s;
}
.navigation a:hover{
color: #333;
}
.nav{
position: fixed;
background: #F5BB4E;
}
p{
font-size: 18px;
padding: 0 40px;
text-align: justify;
line-height: 200%;
}
SCRIPT
1. 아래로 스크롤을 할 때 상단에 메뉴가 고정되게 하기
- window.onscroll 을 사용해 스크롤이 발생하면 sticty라는 함수를 실행시키기
- 문서의 스크롤바 위치가 메뉴의 수직 위치보다 아래면 상단바에 .nav 클래스를 추가하고 아닐 경우 제거하기
2. 고정될 때 상단 메뉴 배경 색 바꿔주기
- css에 미리 .nav라는 클래스를 만들어 스크롤을 내릴 때 적용할 스타일을 지정하기
- 원하는 배경색을 지정하고 상단고정을 위해 position: fixed; 를 사용하기
<script type="text/javascript">
var nav = document.getElementsByClassName("navigation");
window.onscroll = function sticky() {
if(window.pageYOffset > nav[0].offsetTop) {
nav[0].classList.add("nav");
} else {
nav[0].classList.remove("nav");
}
}
</script>배운점
window.pageYOffset
- documnet가 수직으로 스크롤 된 만큼의 픽셀 값을 계산하는 윈도우 속성
- IE(<9) 하위 버전에서는 작동하지 않음
- 하위버전도 지원하고 싶다면 window.scrollY 를 사용
.classList.add() & .classList.remove()
- 모든 브라우저에서 지원하지 않음
- 위의 속성 대신 element.className += " classname"; & element.className -= " classname"; 을 사용 가능, 클래스 이름 앞에는 공백을 반드시 넣어주기
style class 만들기
- style용 class 만들어서 사용 가능
'Web' 카테고리의 다른 글
| [JQuery] To-Do 리스트 만들기 (0) | 2019.08.04 |
|---|---|
| [JavaScript] 검색 기능 만들기 (8) | 2019.08.04 |
| [JQuery] 인트로 텍스트 애니메이션 만들기 (0) | 2019.08.04 |
| javaScript Uncaught SyntaxError: await is only valid in async function 에러 (0) | 2019.07.29 |
| html5 canvas에서 image를 불러올 때 TypeError (0) | 2019.07.29 |
"이 블로그의 모든 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
- Total
- Today
- Yesterday
