티스토리 뷰
728x90
반응형
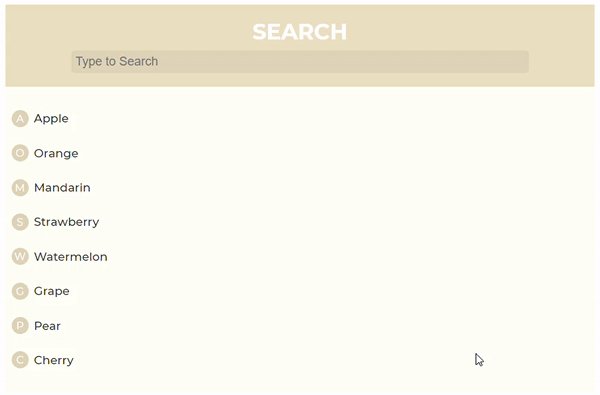
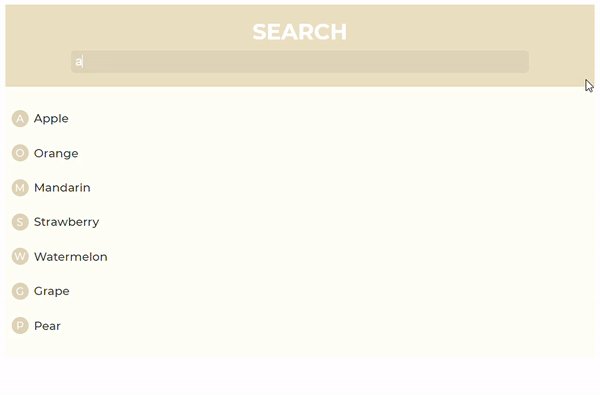
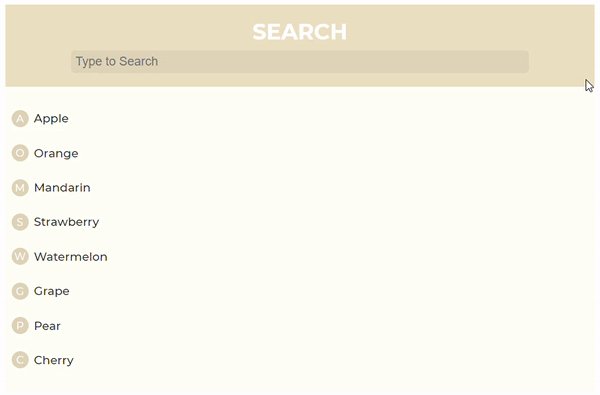
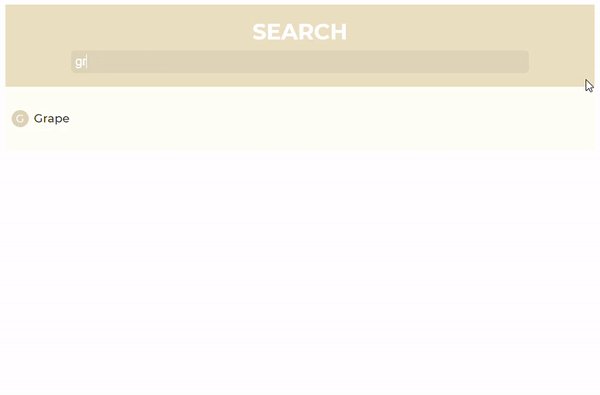
결과물

사용 에디터
Atom Editor
요구사항
1. 키를 입력할 때마다 검색 결과가 동적으로 변하기
HTML
<body>
<div class="searchbox">
<div class="header">
<h1>Search</h1>
<input onkeyup="filter()" type="text" id="value" placeholder="Type to Search">
</div>
<div class="container">
<div class="item">
<span class="icon">A</span>
<span class="name">Apple</span>
</div>
<div class="item">
<span class="icon">O</span>
<span class="name">Orange</span>
</div>
<div class="item">
<span class="icon">M</span>
<span class="name">Mandarin</span>
</div>
<div class="item">
<span class="icon">S</span>
<span class="name">Strawberry</span>
</div>
<div class="item">
<span class="icon">W</span>
<span class="name">Watermelon</span>
</div>
<div class="item">
<span class="icon">G</span>
<span class="name">Grape</span>
</div>
<div class="item">
<span class="icon">P</span>
<span class="name">Pear</span>
</div>
<div class="item">
<span class="icon">C</span>
<span class="name">Cherry</span>
</div>
</div>
</div>
</body>CSS
body{
margin: 0;
padding: 0;
font-family: "Montserrat";
}
.searchbox{
width: 90%;
margin: 10px auto;
}
.header{
background: #ECDFBF;
overflow: hidden;
padding: 20px;
text-align: center;
}
.header h1{
text-transform: uppercase;
color: white;
margin: 0;
margin-bottom: 8px;
}
#value{
border: none;
background: #E0D3B6;
padding: 6px;
font-size: 18px;
width: 80%;
border-radius: 6px;
color: white;
}
#value:focus{
outline: none;
}
.container{
background: #FFFFF5;
padding: 1%;
}
.item{
margin: 3% 0px;
display: flex;
align-items: center;
}
.icon{
width: 25px;
height: 25px;
background: #E0D3B6;
color: white;
font-size: 15px;
text-align: center;
line-height: 25px;
border-radius: 50%;
margin-right: 8px;
}
.name{
font-size: 17px;
font-weight: 470;
color: #333;
}
SCRIPT
1. 키를 입력할 때마다 검색 결과가 동적으로 변화하기
- input 태그에 onkeyup을 사용해 키를 누를때마다 filter()라는 함수를 실행시키기
- 대소문자를 구분하지 않고 가져오기 위해 검색한 값을 toUpperCase()로 모두 대문자로 변환해 변수에 담기
- 목록에 있는 모든 아이템을 getElementsByClassName으로 가져오기
- 목록을 for문으로 돌려 i번째 아이템의 자식 요소인 name의 값을 가져온다.
- 비교를 위해 name의 값도 대문자로 바꿔준 후 .indexOf()로 검색한 값이 있는지 없는지 확인하기. 값이 없을 경우 -1로 반환
- 값이 -1이 아닐경우 item[i].style.display를 flex로 바꿔 시각화 아닐 경우 none로 설정해 검색 목록에 띄우지 않기
<script type="text/javascript">
function filter(){
var value, name, item, i;
value = document.getElementById("value").value.toUpperCase();
item = document.getElementsByClassName("item");
for(i=0;i<item.length;i++){
name = item[i].getElementsByClassName("name");
if(name[0].innerHTML.toUpperCase().indexOf(value) > -1){
item[i].style.display = "flex";
}else{
item[i].style.display = "none";
}
}
}
</script>배운점
String.indexOf(value)
- 문자열 내에서 특정한 문자열의 index 값을 리턴한다
- 찾는 문자열이 없을 경우 -1을 리턴한다
728x90
반응형
'Web' 카테고리의 다른 글
| vscode(Visual Studio Code)에서 git clone(복제) 하기 (0) | 2020.01.06 |
|---|---|
| [JQuery] To-Do 리스트 만들기 (0) | 2019.08.04 |
| [JavaScript] 네비게이션 바 상단 고정시키기 (0) | 2019.08.04 |
| [JQuery] 인트로 텍스트 애니메이션 만들기 (0) | 2019.08.04 |
| javaScript Uncaught SyntaxError: await is only valid in async function 에러 (0) | 2019.07.29 |
댓글
"이 블로그의 모든 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
